HTML Template Manipulation
For some practice with web coding, I wanted to manipulate a pre-programmed template. So, I used one of the many templates available on the W3 Schools website: the "Nature Portfolio Template."
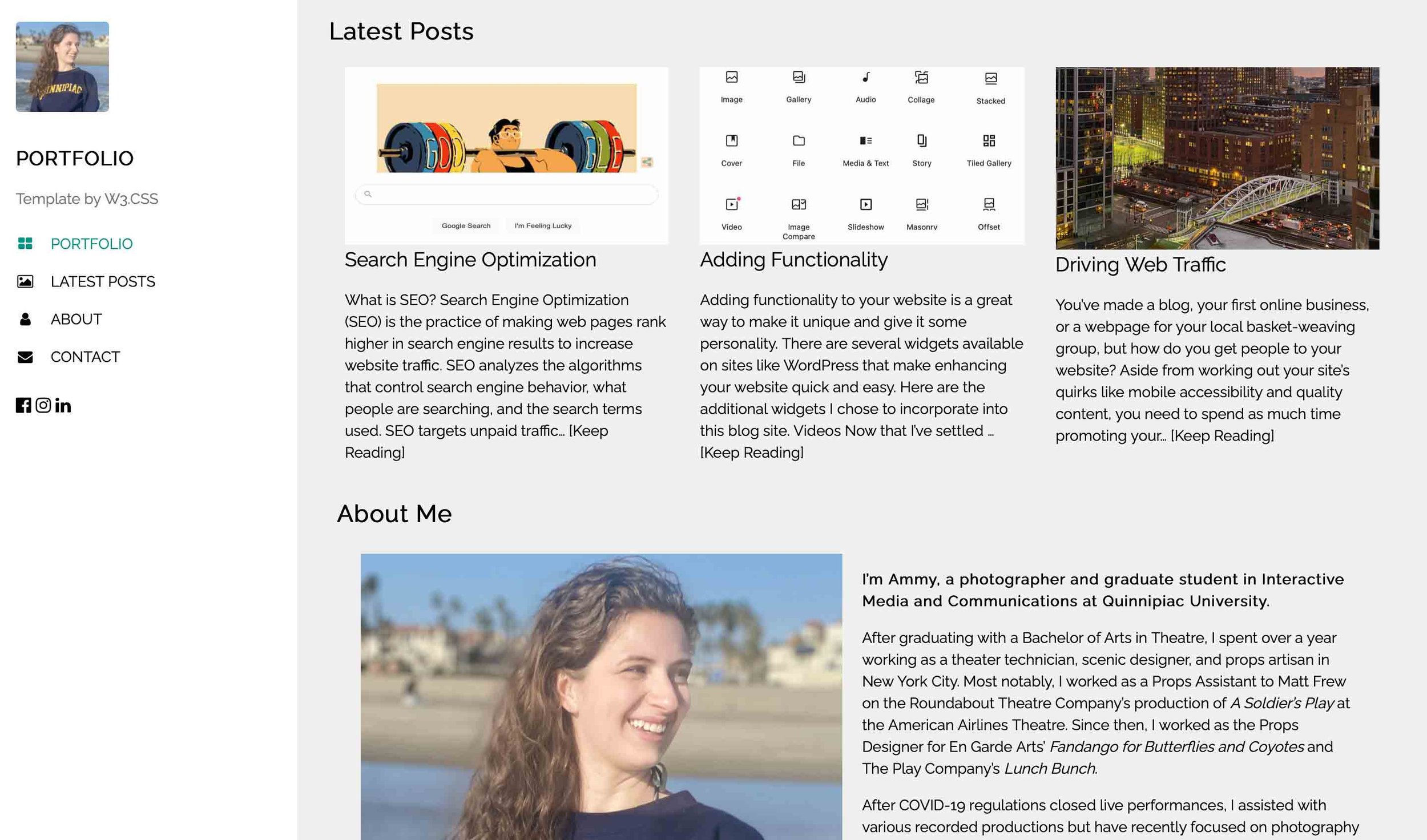
Original "Nature Portfolio Template" from W3 Schools.
Unfortunately, the original template had a few unnecessary segments. For example, I removed the pricing table since I won't be using this practice site to sell web design packages. In addition, the template had a "call" option in the contact section, but this seemed inappropriate, so I took it out as well. For this, I also had to edit the size of the other buttons in the contact section.
"Nature Portfolio Template" pricing table
Finally, the "popular tags" in the footer didn't seem relevant to the portfolio either, so I replaced those with logos and links for my websites. The sidebar navigation contained many options for social media buttons, but I don't have a Snapchat or Twitter, so I removed both of those buttons. Then, I added links to the other social media options.
"Nature Portfolio Template" footer and contact section.
The footer already contained a section for "latest blogs," but I wanted to add this section in the body of the portfolio site as well. Initially, I formatted these as a list, but the section fit the web page's aesthetic with three columns listing these blogs instead. In addition, the sidebar navigation can transfer visitors to particular sections, so I added "Latest Posts" to the sidebar navigation.
Above the image gallery grid, the template had a filter for the images. However, I couldn't figure out how to make this functional, so I scratched the filters for now. This gives me a perfect problem to spend time working on, but a dysfunctional filter would crowd up website real estate.
In the "about me" section, I didn't need two separate images of me, so I deleted the second image and made the biography text wrap around the first image. For the technical skills section, I changed "Photoshop" to "Adobe Photoshop" and added "Adobe Illustrator." Then, I edited each graph to represent my skill level accurately.
I added the top navigation bar from previous MyWebSpace practice web pages to navigate more easily between practice pages. The navigation bar doesn't fit the page's aesthetic nicely, but access to other pages would be beneficial. However, the aesthetic difference from the navigation bar was overwhelming, so I switched it to a bottom navigation bar. After this, I added the new template link to the navigation in the other phases of webpage updates.
Lastly, I haven't yet learned how to make the "send message" button functional and send the message to a specific destination. So, for now, the button links to an "error" page, but I would like to learn how to create a PHP file for the "action page."
If you want to view my practice website for yourself, here are the Original practice page, the Updated practice page, and the Template practice page.