Basic Motion: Creating GIFs
Reading
We all love sending GIFs to friends and family. GIF (Graphics Interchange Format) files all start at the very basics of animation and motion graphics. These two principles might be treated differently, but their core functions are nearly identical. Some of the software used by animators can be sourced by anyone, but developing the skills needed to successfully use that software can be tricky without proper help. While skilled storytellers are becoming increasingly sought after, few resources are dedicated solely to providing the skills needed to become a successful animated storyteller. Storytelling is part of our human DNA, but animation adds a little more... sparkle.
How do you go from wannabe to expert? Start, practice, read, research, fail, and start over. Adobe Creative Suite is widely considered the most professional graphic software, but there are many low- or no-cost programs available. Animated Storytelling: Simple Steps For Creating Animation and Motion Graphics, written by Liz Blazer, is a great beginner's resource to use without breaking the bank and I recommend the Photoshop Training Channel on Youtube for learning new tips and tricks, regardless of skill level.
Pre-Production
Before you get down and dirty with your software program of choice, you have to plan out what you want to make. In your pre-production phase, you plan out what you want to make (Concept Development), what it should look like (Previsualization), and what it will be made with (Asset Building).
Concept Development
You have ideas, but they aren't fully fleshed out, yet. That's okay; write those general ideas out. Now, think about what you want to make: a movie, commercial, GIF, etc. Who do you want to see this? How long will it be? What is the goal? What resources do you have? Lastly, when is it due?
Some of your ideas might not mesh with those answers, so focus on the ideas you can truly work with and keep narrowing them down to your big idea. Write (or type) everything you know about that idea, add some doodles, make it fun, but push yourself. Sort through everything you just word-vomited and think about how you feel. Did those notes make you anxious, giggly, or angry? How do you want your audience to feel? That's your tone.
The notes you created will help you form a storyline. Maybe your big idea started dark and angry, but somewhere your notes made you feel misunderstood. Find a basic step-to-step progression for your timeline and turn it into your story plot: tell your audience what your masterpiece is about. Is there a deeper message you want to convey? Jot down those hidden meanings you want to ingrain with your plot. Mash your plot, tone, and theme into one sentence and keep it handy while you work.
Previsualization
You've developed the basis of your story, now decide how it will look. Play around with different mediums. Explore your resources and software. Practice different techniques or software features. Pilfer through other artists' works and find references for how you want your piece to look. Think about how those artists created the works you like the most and try to recreate them. Then, hone in on your project's qualities.
Asset Building
Think about the pieces you will need most for your project (characters, places, backgrounds, designs, furniture, etc.) and start developing them. Sure, they will change along the way, but they can also help you explore different directions as you work.
Research
You're off to the races! Here's some of my GIF research...
This is by far my favorite of this research series. Created with stop-motion animation, this loops seamlessly and leaves the audience in awe.
Schall & Schnabel on GIPHY.
Mickey and Minnie are timeless characters and their hip-bumping party dance loops (almost) seamlessly.
Mickey Mouse on GIPHY.
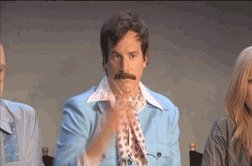
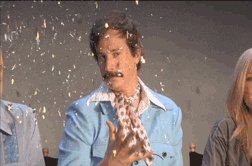
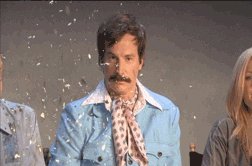
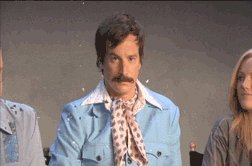
Working as a props artisan in theatre, I use this GIF the most to explain dodging a catastrophe before the show. This is clearly clipped from a video but still felt appropriate to add here.
Uploaded by PeacockTV on GIPHY.
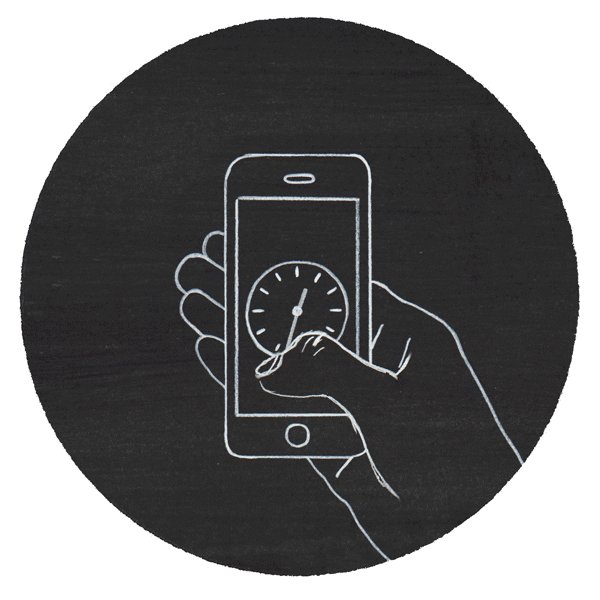
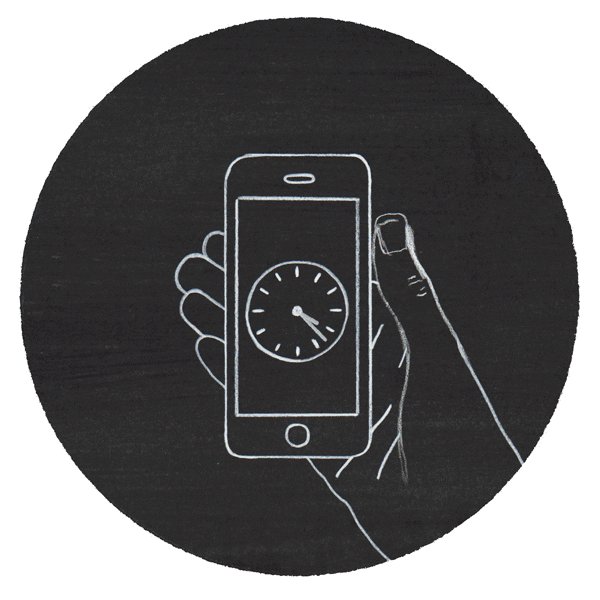
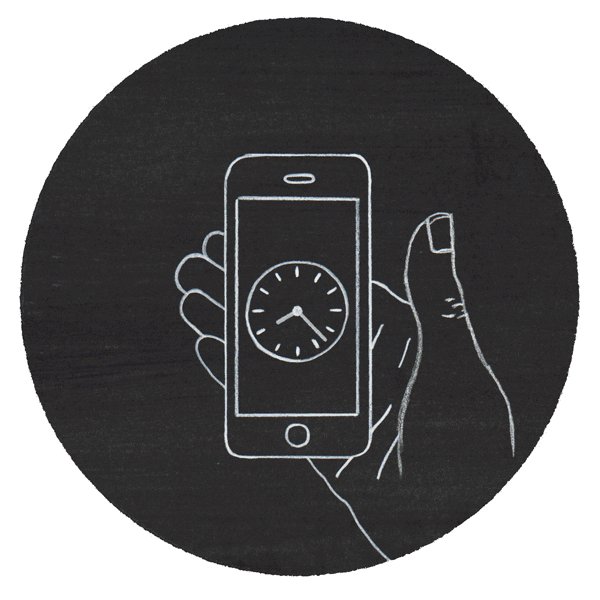
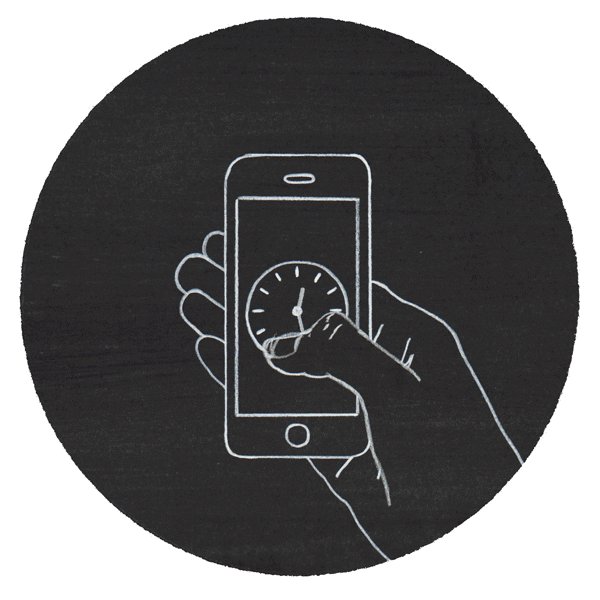
This GIF is truly accurate to how much time we generally spend scrolling on our phone screens and loops perfectly.
Palerlotus on GIPHY.
Another seamless loop, this one appears to be a pencil-and-paper-based animation and a great example of frame-by-frame animation.
Agathebb on GIPHY.
Eno Swinnen creates these unique, bewildering GIFs. Aside from the random ball falling at the end of the loop sequence, all of the features are so perfectly stitched together.
Eno Swinnen on GIPHY.
Another stop-motion GIF, this one is a good example to see how much changes (or should change) between frames to keep the sequence short but effective.
CatGhostEmpire on GIPHY.
Create
I created three GIFs with different animation styles using Adobe Photoshop's Video Timeline feature (go to Window > Timeline). All of them are Halloween-themed because Halloween is my favorite holiday.
When I started this one, I wanted to make a happy pumpkin turn into a mean pumpkin. This slowly turned into a very long process, but also very amusing. I started with my pumpkin shape by doodling out the shape with the brush tool and then using the pen tool to create a refined shape on a separate layer. Each of the faces has a separate layer, starting with the Nice Pumpkin and ending with the Mean Pumpkin. After creating the different faces, I decided the pumpkin should have a candle-lit glow. I created a "PumpkinGlow" layer behind the pumpkin shape and used the facial features to create matching glow layers for each facial expression. Then, I spent a lot of time in the timeline feature adjusting where the transitions would start and end. I had difficulties saving the GIF file, so I kept shortening the timeline until the full clip was about 2 1/2 seconds long. After finally saving the file, I named my pumpkin Charley.
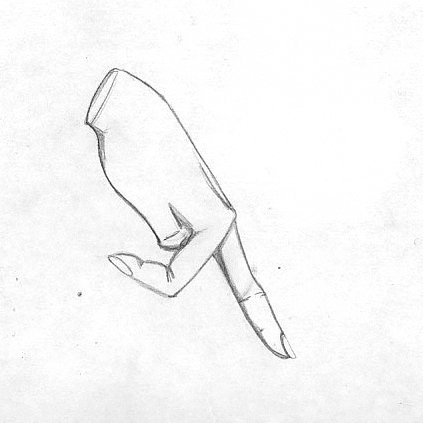
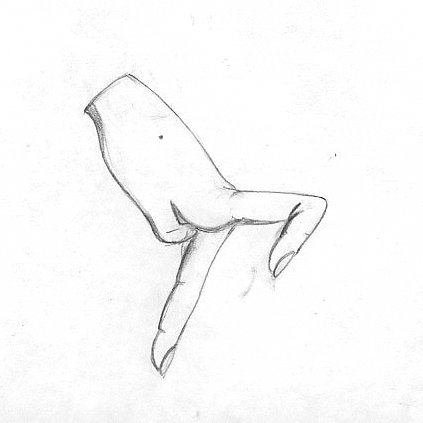
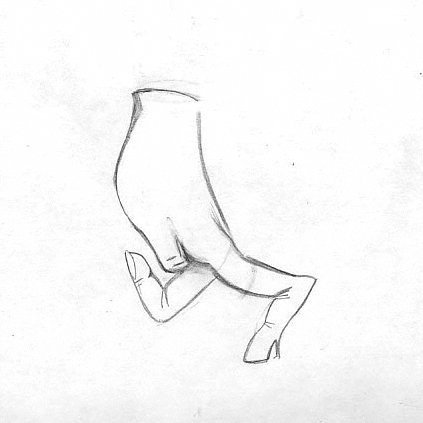
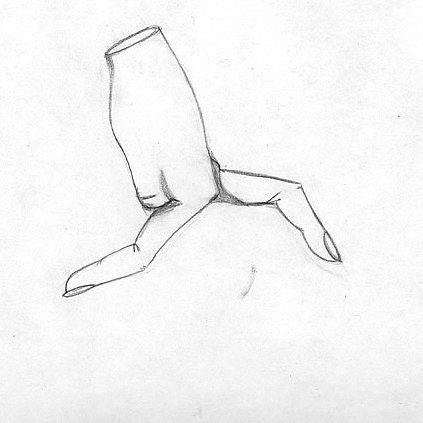
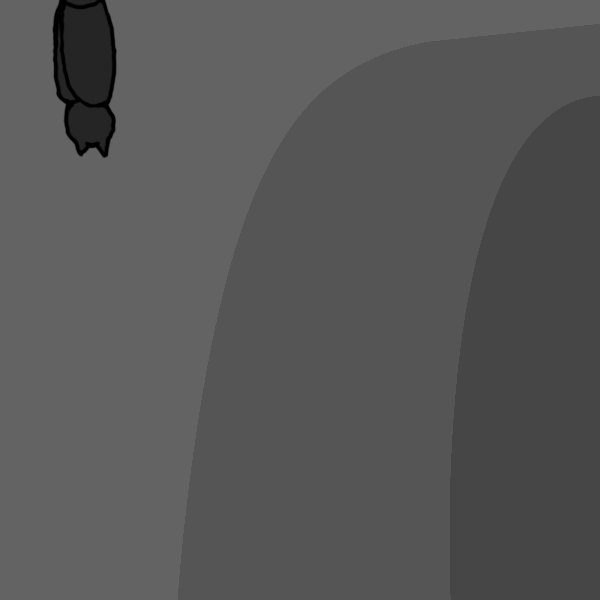
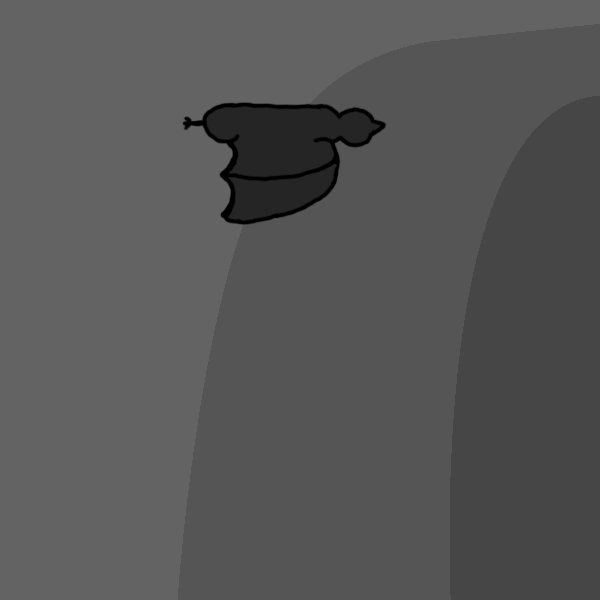
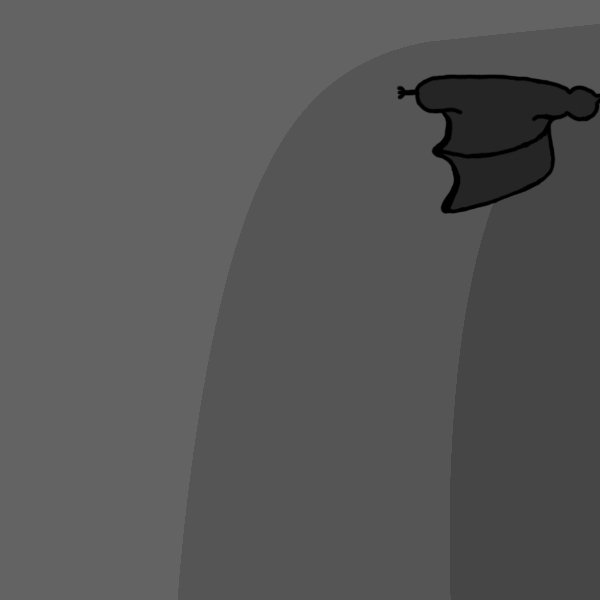
I didn't realize until this particular project how much I truly miss having a drawing tablet. My old one didn't have a driver compatible with the OS when I switched from an old Windows laptop to a used MacBook. So, here is my best attempt at a drawn animation with my handy-dandy little mouse. For this one, I started with my cave background layer. Then, I added a blank layer before opening the PhotoShop Video Timeline. Once in the timeline, I enabled Onion Skins in the settings panel and timeline shortcut keys. Starting with the brush tool in the first frame, I drew a generalized bat shape (body, wings, head). In each proceeding frame, I drew the same shape in a slightly different position until the bat was fully off-screen. I combed through each with a smaller brush to add ears, feet, outlines, and the shadows from the opposite wings. Once satisfied, I named her Batricia.
For this GIF, I wanted a cat to sneak on-screen, duck down, and attack. In searching Google for cat images, I found a picture of a cat laying on a dusty staircase and thought it would be a perfect background, but I couldn't use the cat or the staircase without botching the images (a complete cat-astrophe). Instead, I found a separate image of a staircase and this cute kitten. In the PhotoShop Video timeline, I changed the keyframe positions of the kitten until his attack. In a copied layer of the kitten, I added a transform motion to change the size and position of the kitten at the end of his attack. It seemed bland, so I added a Brightness adjustment layer and changed the opacity to create a lightning effect. Clearly, the only choice here is to name him Salem as a fan of Sabrina the Teenage Witch.